Web開発者におすすめのブラウザ「Blisk」を紹介します!
Bliskとは
Web開発者におすすめのブラウザ「Blisk」を一言で言うと「Google ChromeをWeb開発者向けに特化させたブラウザ」になります。
デベロッパーツールはもちろん、PCとスマホの画面同時表示&スクロール同期や、ファイル変更を感知してブラウザを自動更新(オートリフレッシュ)する機能など、Web開発者にとっては便利な機能が最初から使えるようになっています。
レンダリングエンジンにはGoogle Chromeと同じBlinkが使われており、ブラウザの設定もほとんどGoogle Chromeと同じようにできますので、Chromeユーザーなら使用方法で迷うことはないと思います。
Bliskの特徴・便利な機能
Bliskの便利な機能を少し紹介します。
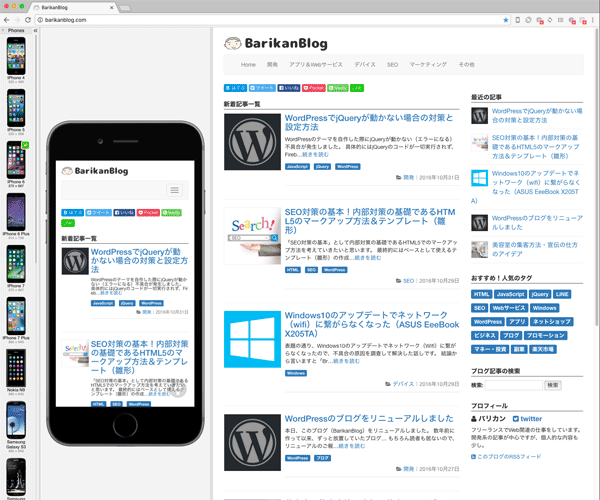
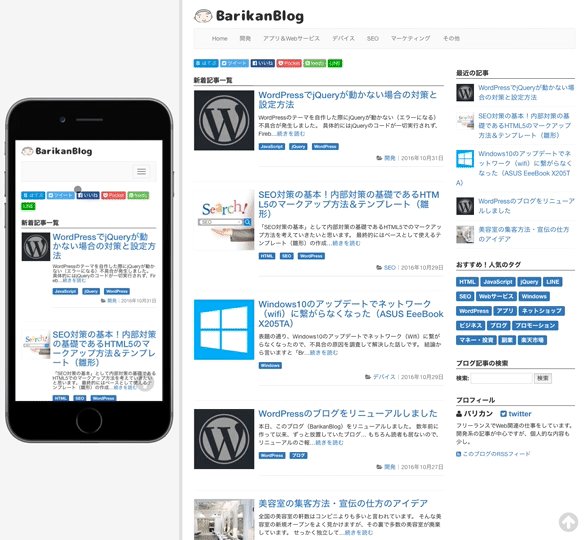
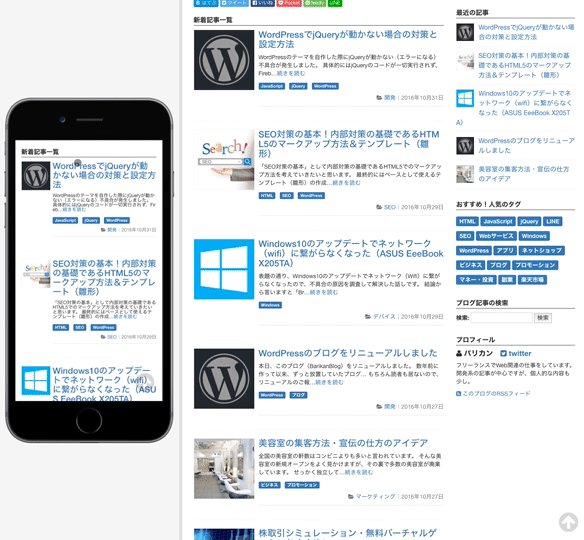
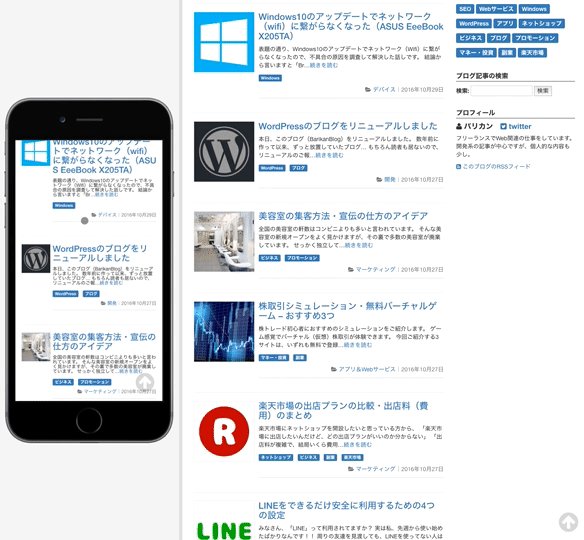
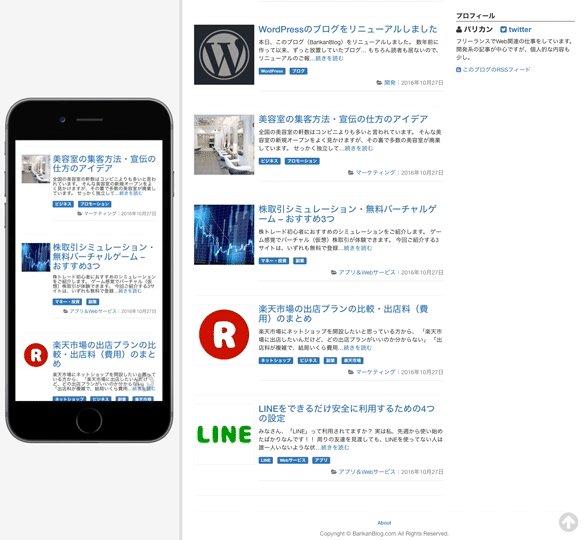
PCとスマホの画面を同時表示してくれる
ウィンドウやタブを複数開かなくても、1つのウィンドウ(タブ)にPCとスマホ(もしくはタブレット)の画面を同時に表示してくれます。

スマホやタブレットとして登録されている機種は下記です。(執筆時)
スマートフォン
- iPhone-4
- iPhone-5
- iPhone-6
- iPhone-6-Plus
- iPhone-7
- iPhone-7-Plus
- Nokia-N9
- Samsung-Galaxy-S3
- Samsung-Galaxy-S4
- Samsung-Galaxy-S-5
- Samsung-Galaxy-S-6
- Samsung-Galaxy-S-6-Edge
- Samsung-Galaxy-Note-5
- LG-G-3
- Google-Nexus-4
- Google-Nexus-6
タブレット
- iPad-mini
- iPad-Air-Retina
- Google-Nexus-7
- Google-Nexus-10
もちろん、ユーザーエージェントやビューポイントも最初から機種ごとに設定されているので、ブラウザをインストールして何も設定しなくても、エミュレータとしてすぐに使うことができます。
これはユーザーエージェントで切り替えてる場合でも、レスポンシブデザインの場合でも便利ですね!
スクロールを同期してくれる
BliskではPCとスマホ(もしくはタブレット)の画面スクロールが同期するので、一方をスクロールさせると、もう一方も自動的にスクロールします。(シンクロをOFFにすることも可能)

更にスマホ(もしくはタブレット)はタッチイベントにも対応しています。
ブラウザ自動更新(オートリフレッシュ)機能
通常、Webサイトの開発でページの変更を確認するためには、エディタでコードを書いて、保存して、ブラウザに移動して、ブラウザを更新して、表示を確認…という手順になりますが、Bliskにはブラウザ自動更新(オートリフレッシュ)機能が搭載されています!
ブラウザ自動更新(オートリフレッシュ)機能とは、ファイルを保存(更新)した瞬間、その更新を感知してブラウザを自動で更新してくれる機能になります。
もちろん、Google Chromeや他のブラウザでもできることなのですが、Bliskではこれが超カンタンにできるようになっています。
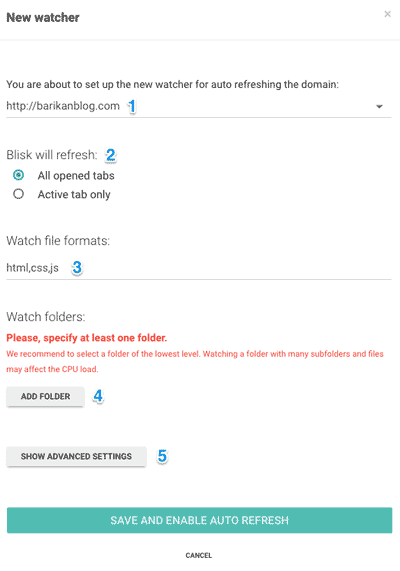
設定方法としては、ブラウザ右上にあるメニューのシンクロボタン()をクリックすると、下記のページが開きます。

ここで、1〜5番(下記)の内容を設定します。
- 自動更新させたいサイトのURLを設定
- 全てのタブを更新させるか、アクティブなタブだけを更新させるか、を選択
- 監視(変更を感知)したいファイルの種類を指定
- 監視対象ファイルが格納されているフォルダを指定
- キャッシュを利用するかどうかを選択
以上を登録すれば、4(フォルダ)の中の3(監視ファイル)が更新されたことを感知して、ブラウザ自動更新(オートリフレッシュ)機能が働きます。
ちなみに、監視するファイルは下記のように拡張子で指定します。
- standard files: html, css, js
- platform specific: cshtml, java, php, py
- font files: otf, ttf, woff
- raster and vector images: jpeg, png, svg
※なお公式サイトにも書かれていますが、監視するフォルダやファイルが多すぎるとCPUの負荷が上がるので、注意してください。
インストール方法
それでは「Blisk」のインストール方法について説明します。と言っても、下記の公式サイトからダウンロードしてインストールするだけです。
現時点ではWindowsとMacに対応しており、もうすぐLinux版もリリースされるようです。
設定方法/使い方
Bliskの基本的な使い方はほとんどGoogle Chromeと同じです。
ただし、現時点ではBliskの設定メニューなどは全て英語になっています。
日本語じゃないと分からない…という方は、Google Chromeを開いて設定(setting)を見てください。設定メニューの並び順がほとんど同じなので、分かりやすいと思います。
また、拡張機能もGoogle ウェブストアからダウンロードして使えるようです。
試しに、いつも利用しているマウスジェスチャー(miniGestures)をインストールし、再起動して試してみたとこと、普通に動作しました。
さて、今回はWeb開発者におすすめのブラウザとして「Blisk」を紹介させていただきました。
Webページの表示確認はやはり実機でないと信用できない(エミュレータの少しのズレも容認できない)という方以外は、きっと便利に活用できるはずです!