一昔前、GoogleはJavaScriptを正しく理解(評価)することができませんでした。
しかし現在ではJavaScriptで生成されたコンテンツ(テキストやリンク等)であってもキチンと読み込まれてGoogleにインデックスされるようになった、と言われています。
JavaScriptとHTMLの評価は同じ?
昔からSEO対策を行ってきたものとしては、どうしても、
「HTML」 > 「JavaScriptで動的に生成されたHTML」
というイメージを拭えません・・・
しかし、先日下記のような記事を読みました。
JavaScriptで作られたコンテンツはHTMLよりもGoogleの評価が低いのか?
このブログの記事によると、JavaScriptで生成された要素であっても、Googleが正しくレンダリング&インデックスできるページであれば、HTMLと同様に扱われると書かれています。
つまり、
「HTML」 = 「JavaScriptで動的に生成されたHTML」
ということになります!
当ブログでもJavaScriptのSEO効果を実感
当ブログではできる限り動的なJavaScriptに頼らず、静的なHTMLでコンテンツを作るようにしていました。(静的なHTMLと言ってもWordPressなので厳密にはPHPですが)
しかし、各記事の上部に設置している「目次」については、JavaScript(jQuery)を使って動的に書き出しています。
(参考までに下記のようなソースです)
$(function() {
var tableOfContents = '';
var singleTitle = $('body.single .entry-content h2');
singleTitle.each(function(index) {
$(this).attr('id', 'toc-' + index);
tableOfContents += '<li><a class="link-inside" href="#toc-' + index + '">' + $(this).text() + '</a></li>';
});
if(tableOfContents !== '') {
var res = '<div id="toc-box"><span id="toc-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><ol id="toc-index">' + tableOfContents + '</ol></div>';
singleTitle.first().before(res);
}
});
上記ソースをご覧いただければ分かりますが、ページ内に既に存在するHTML要素を移動している訳ではなく、JavaScriptで新しく要素を生成しています。
この目次部分は「記事が読みやすいように」という目的で設置することにしたので、SEO的な効果は全く無くても問題ないと思っていたのですが…
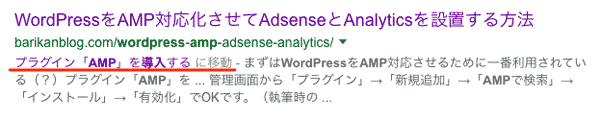
こちらを見てください↓

JavaScriptで生成した「目次」がGoogleの検索結果において、きちんと評価されております(赤線部分)。
しかも、リッチスニペット(検索結果から直接目次の項目へ飛ぶページ内リンク)としてです!!
Googleさん、疑っててごめんなさいm(_ _)m
でも注意は必要です
「HTML」 = 「JavaScriptで動的に生成されたHTML」だからと言って、何でもかんでもJavaScriptに頼れば良いということではありません。
サーバーやクライアント側(ブラウザ)の負荷、ユーザビリティ(レンダリングスピード)を考えれば、HTMLで生成できるものはやはりHTMLがベストだと思います。
動的に生成する場合でも(例えばWordPressであれば)PHPで生成する方が良いのか、JavaScriptで生成する方が良いのかを考えてサイトを構築する必要があります。この辺りはサーバーの負荷やキャッシュをどうするか。またメンテナンスのし易さなども絡んでくるので、一概に何が良いとは言えません。
ただ選択肢が増えていくことは、サイト制作者としては非常に嬉しいです(^^)